1. 1:1 논쟁이라는 시스템을 살려서 그 매치 자체에 대한 좋아요 기능을 구현하고자 한다.
먼저 천천히 숨을 가다듬고, 매퍼파일 부터 추가한다.(새로운 테이블 객체 생성시, VO파일에 추가 필수!)
<update id="updateCount"
parameterType="com.project.model.BoardVO">
update counter
set
senderGood = senderGood+#{senderGood},
senderBad = senderBad+#{senderBad},
receiverGood = receiverGood+#{receiverGood},
receiverBad = receiverBad+#{receiverBad},
debateGood = debateGood+#{debateGood},
debateBad = debateBad+#{debateBad}
where channel= #{channel}
</update>
<select id="counter"
parameterType="com.project.model.BoardVO" resultType="com.project.model.BoardVO">
SELECT * FROM
counter
WHERE
channel=#{channel}
</select>* 이전에 만들었던 1:1매칭 채널 관련 테이블을 사용해서 count를 업데이트하고 셀렉트 하는 로직.
2. DAO와 Service파일에는
public void updateCount(BoardVO vo)throws Exception;
public List<BoardVO> counter(BoardVO vo)throws Exception;
DAOImpl 파일에는
@Override
public void updateCount(BoardVO vo) throws Exception {
sql.update(namespace + ".updateCount", vo);
}
@Override
public List<BoardVO> counter(BoardVO vo) throws Exception {
return sql.selectList(namespace + ".counter", vo.getChannel());
}
ServiceImpl파일에는
@Override
public void updateCount(BoardVO vo) throws Exception {
dao.updateCount(vo);
}
@Override
public List<BoardVO> counter(BoardVO vo) throws Exception {
return dao.counter(vo);
}
3. 1:1관전 시스템 Controller단에서도 처리하는 데이터 모델과 포스트 매핑을 수정해줘야 한다.
// 논쟁 3자 구경
@RequestMapping(value = "/debate3", method = RequestMethod.GET)
public void getDebate3(BoardVO vo, Model model)
throws Exception {
// 그러니까 기존 주제 최초 발언 게시글 데이터
List<BoardVO> originList = null;
originList = service.originList(vo.getIdx());
model.addAttribute("originList", originList);
List<BoardVO> debate = null;
debate = service.debate(vo.getIdx(), vo.getSender());
model.addAttribute("debate", debate);
List<BoardVO> counter = null;
counter = service.counter(vo);
model.addAttribute("counter", counter);
}
@RequestMapping(value = "/debate3", method = RequestMethod.POST)
public String postDebate3(BoardVO vo) throws Exception {
service.updateCount(vo);
return "redirect:/board/debate?idx=" + vo.getIdx() + "&sender=" + vo.getSender() + "&channel=" + vo.getChannel() ;
}
4. 마지막으로 관전페이지 jsp파일에 와서 전체 수정.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<html>
<head>
<link rel="stylesheet" href="../../resources/debate.css">
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<script
src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<title>작성</title>
</head>
<body>
<c:if test="${member == null}">
<script>
alert("로그인을 해야 작성이 가능합니다.");
window.location.href = '/'; // 여기서 '/페이지'는 이동하고자 하는 페이지의 URL입니다.
</script>
</c:if>
<div class="contentBox">
<c:forEach items="${counter}" var="counter">
<c:set var="senderGood" value="${counter.senderGood}"></c:set>
<c:set var="senderBad" value="${counter.senderBad}"></c:set>
<c:set var="receiverGood" value="${counter.receiverGood}"></c:set>
<c:set var="receiverBad" value="${counter.receiverBad}"></c:set>
<c:set var="debateGood" value="${counter.debateGood}"></c:set>
<c:set var="debateBad" value="${counter.debateBad}"></c:set>
</c:forEach>
<c:forEach items="${originList}" var="originList">
<div class="userBox">
<h1>최초 논점</h1>
<div>
<fmt:formatDate value="${originList.date}"
pattern="yyyy-MM-dd HH:mm:ss" />
</div>
<div>${originList.nick}</div>
<div>${originList.text}</div>
<button class="debateGood" id="debateGood">논쟁굿
${debateGood}</button>
<button class="debateBad" id="debateBad">논쟁베드 ${debateBad}</button>
</div>
<c:set var="originListNick" value="${originList.nick}"></c:set>
<c:set var="originListIdx" value="${originList.idx}"></c:set>
</c:forEach>
<c:forEach items="${debate}" var="debate">
<c:if test="${debate.nick==originListNick}">
<div class="originBox">
<div>
<fmt:formatDate value="${debate.date}"
pattern="yyyy-MM-dd HH:mm:ss" />
</div>
<div>${debate.nick}</div>
<div>${debate.text}</div>
<button class="receiverGood" id="receiverGood">오리진굿
${receiverGood}</button>
<button class="receiverBad" id="receiverBad">오리진베드
${receiverBad}</button>
</div>
</c:if>
<c:if test="${debate.nick!=originListNick}">
<div class="newBox">
<div>
<fmt:formatDate value="${debate.date}"
pattern="yyyy-MM-dd HH:mm:ss" />
</div>
<div>${debate.nick}</div>
<div>${debate.text}</div>
<button class="senderGood" id="senderGood">논객굿
${senderGood}</button>
<button class="senderBad" id="senderBad">논객베드 ${senderBad}</button>
</div>
<c:set var="senderNick" value="${debate.nick}"></c:set>
</c:if>
</c:forEach>
</div>
<input type="hidden" class="form-control" id="channel" name="channel"
value="${originListIdx}${senderNick}${originListNick}" />
<script type="text/javascript">
$(document).ready(function() {
var channel = $("#channel").val().trim();
$("#senderGood").on("click", function() {
$.ajax({
type : "POST", // 요청 메소드
url : "/board/debate3", // 요청 보낼 URL
data : {
channel : channel,
senderGood : 1,
senderBad : 0,
receiverGood : 0,
receiverBad : 0,
debateGood : 0,
debateBad : 0
}, // 보낼 데이터 (필요에 따라 수정)
success : function(response) {
location.reload(); // 페이지 리로드
},
error : function(xhr, status, error) {
// 요청 실패 시 실행할 코드
}
});
});
$("#senderBad").on("click", function() {
$.ajax({
type : "POST", // 요청 메소드
url : "/board/debate3", // 요청 보낼 URL
data : {
channel : channel,
senderGood : 0,
senderBad : 1,
receiverGood : 0,
receiverBad : 0,
debateGood : 0,
debateBad : 0
}, // 보낼 데이터 (필요에 따라 수정)
success : function(response) {
// 요청 성공 시 실행할 코드
location.reload(); // 페이지 리로드
},
error : function(xhr, status, error) {
// 요청 실패 시 실행할 코드
}
});
});
$("#receiverGood").on("click", function() {
$.ajax({
type : "POST", // 요청 메소드
url : "/board/debate3", // 요청 보낼 URL
data : {
channel : channel,
senderGood : 0,
senderBad : 0,
receiverGood : 1,
receiverBad : 0,
debateGood : 0,
debateBad : 0
}, // 보낼 데이터 (필요에 따라 수정)
success : function(response) {
// 요청 성공 시 실행할 코드
location.reload(); // 페이지 리로드
},
error : function(xhr, status, error) {
// 요청 실패 시 실행할 코드
}
});
});
$("#receiverBad").on("click", function() {
$.ajax({
type : "POST", // 요청 메소드
url : "/board/debate3", // 요청 보낼 URL
data : {
channel : channel,
senderGood : 0,
senderBad : 0,
receiverGood : 0,
receiverBad : 1,
debateGood : 0,
debateBad : 0
}, // 보낼 데이터 (필요에 따라 수정)
success : function(response) {
// 요청 성공 시 실행할 코드
location.reload(); // 페이지 리로드
},
error : function(xhr, status, error) {
// 요청 실패 시 실행할 코드
}
});
});
$("#debateGood").on("click", function() {
$.ajax({
type : "POST", // 요청 메소드
url : "/board/debate3", // 요청 보낼 URL
data : {
channel : channel,
senderGood : 0,
senderBad : 0,
receiverGood : 0,
receiverBad : 0,
debateGood : 1,
debateBad : 0
}, // 보낼 데이터 (필요에 따라 수정)
success : function(response) {
// 요청 성공 시 실행할 코드
location.reload(); // 페이지 리로드
},
error : function(xhr, status, error) {
// 요청 실패 시 실행할 코드
}
});
});
$("#debateBad").on("click", function() {
$.ajax({
type : "POST", // 요청 메소드
url : "/board/debate3", // 요청 보낼 URL
data : {
channel : channel,
senderGood : 0,
senderBad : 0,
receiverGood : 0,
receiverBad : 0,
debateGood : 0,
debateBad : 1
}, // 보낼 데이터 (필요에 따라 수정)
success : function(response) {
// 요청 성공 시 실행할 코드
location.reload(); // 페이지 리로드
},
error : function(xhr, status, error) {
// 요청 실패 시 실행할 코드
}
});
});
});
</script>
</body>
</html>* 아직은 자바스크립트로 동적인 페이지 형성이 미숙해 코드가 길다.
그래도

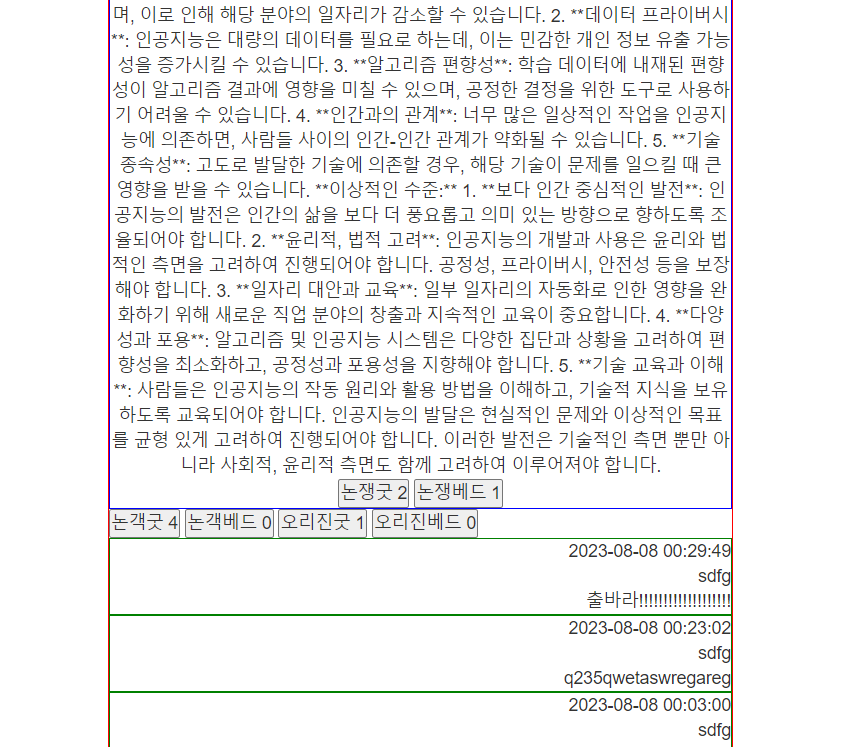
확인. 나이스
반응형
'Programming > 스프링(spring) - Enterprise' 카테고리의 다른 글
| 스프링(spring)/ 스프링부트(Spring Boot) 프로젝트 생성 (0) | 2023.08.15 |
|---|---|
| 스프링(spring)/ 다듬기 1(MVC에 대한 고찰) (0) | 2023.08.09 |
| 스프링(spring)/ +더하기 5(관전 시스템) (0) | 2023.08.07 |
| 스프링(spring)/ +더하기 4(1:1게시판 시스템) (0) | 2023.08.07 |
| 스프링(spring)/ +더하기 3(세션 활용 게시물 등록) (0) | 2023.08.04 |